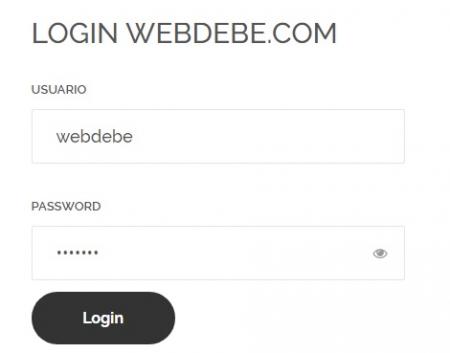
Para mostrar la contraseña en un campo de contraseña utilizando javascript, puedes seguir los siguientes pasos:
Agrega un botón o un enlace para mostrar la contraseña en tu formulario HTML.
Agrega un evento de clic al botón o enlace utilizando javascript.
En el evento de clic, utiliza el método .setAttribute() para cambiar el atributo "type" del campo de contraseña de "password" a "text".
Cuando desees ocultar la contraseña de nuevo, utiliza el mismo método para cambiar el atributo "type" de "text" a "password".
Ejemplo:
<form> <input type="password" id="password-field" name="password"> <button type="button" id="show-password-btn">Mostrar contraseña</button> </form>
const passwordField = document.getElementById("password-field");
const showPasswordBtn = document.getElementById("show-password-btn");
showPasswordBtn.addEventListener("click", function() {
if (passwordField.getAttribute("type") === "password") {
passwordField.setAttribute("type", "text");
} else {
passwordField.setAttribute("type", "password");
}
});
Ahora, cuando el usuario haga clic en el botón "Mostrar contraseña", el campo de contraseña se cambiará a tipo "text" y se mostrará la contraseña. Cuando el usuario haga clic de nuevo en el botón, el campo volverá a ser de tipo "password" y la contraseña se ocultará de nuevo.