Si ya lo se el titulo es muy clickbait en el desarrollo de sistemas no existe nada seguro, lo único que nos queda para poder defendernos es complicar las cosas a los hackers por eso les traigo un sistema que complica bastante y debemos tener en cuenta que este tutorial vas a necesitar 2 servidores, si lo se es para sistemas con un poco mas alto de presupuesto, pero lo bueno se debe pagar.
Sistema súper seguro de login en PHP
Lo primero que debemos de tener es una plantilla de login para eso descargamos uno gratuito de internet.
Comenzamos realizando es una función en PHP para poder luego modificar a gusto.
<?php
##webdebe.xyz
##"Sistema seguro de login, en teoria =)"
function login_webdebe($ip,$usuario,$pass) {
$cookie = tmpfile();
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_USERAGENT, "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/537.31 (KHTML, like Gecko) Chrome/26.0.1410.64 Safari/537.31");
curl_setopt($ch,CURLOPT_COOKIEFILE, $cookie);
curl_setopt($ch,CURLOPT_COOKIEJAR, $cookie);
curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
//Podrias realizar alguna modificacion aqui con alguna url
curl_setopt($ch, CURLOPT_URL, $ip.'/server.php?usuario='.$usuario.'&$pass='.$pass);
curl_setopt($ch, CURLOPT_REFERER, $ip.'/server.php?usuario='.$usuario.'&$pass='.$pass);
//
curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);
$result = curl_exec($ch);
$httpcode = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);
return $result;
}
if(isset($_POST['webdebe'])){
$login = login_webdebe('localhost/login',$_POST['usuario'],$_POST['pass']);
if($login === 'ok'){
echo "Ya te encuentras logueado";
}else{
echo 'Usuario o contraseña incorrecta';
}
}
?>
Atención muchas veces los hosting o vps no tienen instalado la función curl que es mas que necesario para poder utilizar este sistema.
La segunda parte va a ser un archivo llamado server.php donde se van a validar los datos ingresados, este seria en el segundo servidor con la base de datos de usuarios con sus contraseñas. También vamos a ingresar una capa mas aun de seguridad y les explico, la función curl de php hace un llamado a server.php y utiliza la misma ip que tiene el servidor no del cliente entonces lo que va a realizar es una comprobación si es la misma ip del servidor entonces ejecuta la orden si no pues lo redirige a donde ustedes quieran.
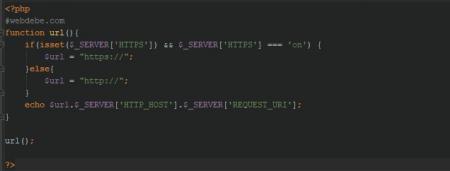
Si quieres ver una explicacion de la funcion de ver la ip real en php del usuario entra aqui
<?php
function ip()
{
#webdebe.xyz
$client = @$_SERVER['HTTP_CLIENT_IP'];
$forward = @$_SERVER['HTTP_X_FORWARDED_FOR'];
$remote = $_SERVER['REMOTE_ADDR'];
if(filter_var($client, FILTER_VALIDATE_IP)){
$ip = $client;
}elseif(filter_var($forward, FILTER_VALIDATE_IP)){
$ip = $forward;
}else{
$ip = $remote;
}
return $ip;
}
#webdebe.xyz
$ip = ip();
if($ip <> '192.168.50.1'){
header('LOCATION: www.webdebe.xyz/error');
exit();
}
if(isset($_GET['usuario'])){
#webdebe.xyz
//conexion a la base de datos
$usuario = "root";
$pass = "";
$servidor = "localhost";
$basededatos = "login";
$conexion = mysqli_connect($servidor,$usuario,$pass) or die ("Error al conectar la base de datos");
$db = mysqli_select_db($conexion, $basededatos) or die ("No se pudo conectar a la ".$basededatos);
$usuario = mysqli_real_escape_string($conexion,$_GET['usuario']);
$pass = md5($_GET['pass']);
$consulta = "SELECT * FROM usuarios WHERE usuario = '{$usuario}' AND password = '{$pass}'";
$resultado = mysqli_query($conexion,$consulta);
if(mysqli_num_rows($resultado) == 1){
echo 'ok';
}else{
echo 'no';
}
}
?>
El codigo completo del login quedaria asi
<!DOCTYPE html>
<html lang="en">
<head>
<title>Login V14</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--===============================================================================================-->
<link rel="icon" type="image/png" href="images/icons/favicon.ico"/>
<!--===============================================================================================-->
<link rel="stylesheet" type="text/css" href="vendor/bootstrap/css/bootstrap.min.css">
<!--===============================================================================================-->
<link rel="stylesheet" type="text/css" href="fonts/font-awesome-4.7.0/css/font-awesome.min.css">
<!--===============================================================================================-->
<link rel="stylesheet" type="text/css" href="fonts/Linearicons-Free-v1.0.0/icon-font.min.css">
<!--===============================================================================================-->
<link rel="stylesheet" type="text/css" href="vendor/animate/animate.css">
<!--===============================================================================================-->
<link rel="stylesheet" type="text/css" href="vendor/css-hamburgers/hamburgers.min.css">
<!--===============================================================================================-->
<link rel="stylesheet" type="text/css" href="vendor/animsition/css/animsition.min.css">
<!--===============================================================================================-->
<link rel="stylesheet" type="text/css" href="vendor/select2/select2.min.css">
<!--===============================================================================================-->
<link rel="stylesheet" type="text/css" href="vendor/daterangepicker/daterangepicker.css">
<!--===============================================================================================-->
<link rel="stylesheet" type="text/css" href="css/util.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
<!--===============================================================================================-->
<?php
##webdebe.xyz
##"Sistema seguro de login, en teoria =)"
function login_webdebe($ip,$usuario,$pass) {
$cookie = tmpfile();
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_USERAGENT, "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/537.31 (KHTML, like Gecko) Chrome/26.0.1410.64 Safari/537.31");
curl_setopt($ch,CURLOPT_COOKIEFILE, $cookie);
curl_setopt($ch,CURLOPT_COOKIEJAR, $cookie);
curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
//Podrias realizar alguna modificacion aqui con alguna url
curl_setopt($ch, CURLOPT_URL, $ip.'/server.php?usuario='.$usuario.'&$pass='.$pass);
curl_setopt($ch, CURLOPT_REFERER, $ip.'/server.php?usuario='.$usuario.'&$pass='.$pass);
//
curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);
$result = curl_exec($ch);
$httpcode = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);
return $result;
}
if(isset($_POST['webdebe'])){
$login = login_webdebe('localhost/login',$_POST['usuario'],$_POST['pass']);
if($login === 'ok'){
echo "Ya te encuentras logueado";
}else{
echo 'Usuario o contraseña incorrecta';
}
}
?>
</head>
<body>
<div class="limiter">
<div class="container-login100">
<div class="wrap-login100 p-l-85 p-r-85 p-t-55 p-b-55">
<form class="login100-form validate-form flex-sb flex-w" method="post">
<span class="login100-form-title p-b-32">
Login Webdebe.com
</span>
<span class="txt1 p-b-11">
Usuario
</span>
<div class="wrap-input100 validate-input m-b-36" data-validate = "Username is required">
<input class="input100" type="text" name="usuario" >
<span class="focus-input100"></span>
</div>
<span class="txt1 p-b-11">
Password
</span>
<div class="wrap-input100 validate-input m-b-12" data-validate = "Password is required">
<span class="btn-show-pass">
<i class="fa fa-eye"></i>
</span>
<input class="input100" type="password" name="pass" >
<span class="focus-input100"></span>
</div>
<div class="container-login100-form-btn">
<button class="login100-form-btn">
Login
</button>
</div>
<input type="hidden" name="webdebe">
</form>
</div>
</div>
</div>
<div id="dropDownSelect1"></div>
<!--===============================================================================================-->
<script src="vendor/jquery/jquery-3.2.1.min.js"></script>
<!--===============================================================================================-->
<script src="vendor/animsition/js/animsition.min.js"></script>
<!--===============================================================================================-->
<script src="vendor/bootstrap/js/popper.js"></script>
<script src="vendor/bootstrap/js/bootstrap.min.js"></script>
<!--===============================================================================================-->
<script src="vendor/select2/select2.min.js"></script>
<!--===============================================================================================-->
<script src="vendor/daterangepicker/moment.min.js"></script>
<script src="vendor/daterangepicker/daterangepicker.js"></script>
<!--===============================================================================================-->
<script src="vendor/countdowntime/countdowntime.js"></script>
<!--===============================================================================================-->
<script src="js/main.js"></script>
</body>
</html>
Aqui pueden descargar completo el sistema